Swift UIKit 组件-UIAlertController(提示框)

在某些情况下,可能会需要向用户发送提示消息,或者是向用户确认是否执行操作。这时候可以使用UIAlertController(提示框)向用户提示或确认,以避免用户误操作。
以下会分别示范四种不同类型的提示框:
- 普通提示框
- 多选择提示框
- 登录提示框
- 底部弹出提示框
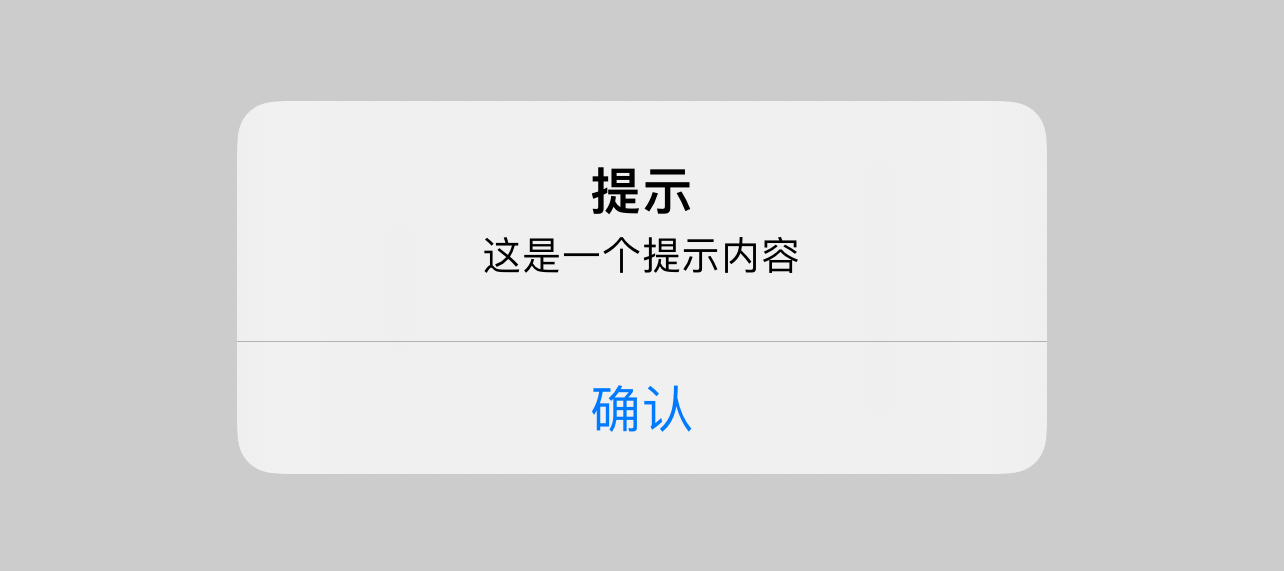
普通提示框
首先设置一个按钮
// 获取屏幕宽度,后面示例都会用到
let screenSize = UIScreen.main.bounds.size
let AlertButton = UIButton(type: .system)
AlertButton.frame = CGRect(x: 0, y: 0, width: 160, height: 35)
AlertButton.center = CGPoint(x: screenSize.width * 0.5, y: screenSize.height * 0.1)
AlertButton.setTitle("普通提示框", for: .normal)
AlertButton.configuration = .filled()
AlertButton.addTarget(nil, action: #selector(simpleAlert), for: .touchUpInside)
view.addSubview(AlertButton)
然后再新增一个按钮绑定的simpleAlert方法:
// 普通提示框
@objc func simpleAlert() {
let alertController = UIAlertController(title: "提示", message: "这是一个提示内容", preferredStyle: .alert)
let confirmAction = UIAlertAction(
title: "确认",
style: .default) { Void in
print("确认动作")
}
alertController.addAction(confirmAction)
self.present(
alertController,
animated: true,
completion: nil)
}
多选择提示框
首先设置一个按钮:
let AlertButton_cancel = UIButton(type: .system)
AlertButton_cancel.frame = CGRect(x: 0, y: 0, width: 160, height: 35)
AlertButton_cancel.center = CGPoint(x: screenSize.width * 0.5, y: screenSize.height * 0.2)
AlertButton_cancel.setTitle("多选择提示框", for: .normal)
AlertButton_cancel.configuration = .filled()
AlertButton_cancel.addTarget(nil, action: #selector(cancelAlert), for: .touchUpInside)
view.addSubview(AlertButton_cancel)
然后再新增一个按钮绑定的cancelAlert方法:
@objc func cancelAlert() {
let alertController = UIAlertController(title: "提示", message: "这是一个提示内容", preferredStyle: .alert)
let confirmAction = UIAlertAction(
title: "确认",
style: .default) {_ in
print("确认动作")
}
alertController.addAction(confirmAction)
let cancelAction = UIAlertAction(
title: "取消",
style: .cancel) {_ in
print("取消动作")
}
alertController.addAction(cancelAction)
self.present(
alertController,
animated: true,
completion: nil)
}
内容的丰富性和深度让人仿佛置身于知识的海洋,受益匪浅。
案例丰富,数据详实,论证扎实可信。
文章中的实用建议和操作指南,让读者受益匪浅,值得珍藏。
真棒!