Swift UIKit 组件-UITextView(文本视图)

import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let MyTextView = UITextView()
MyTextView.frame = CGRect(x: 135, y: 50, width: 160, height: 35)
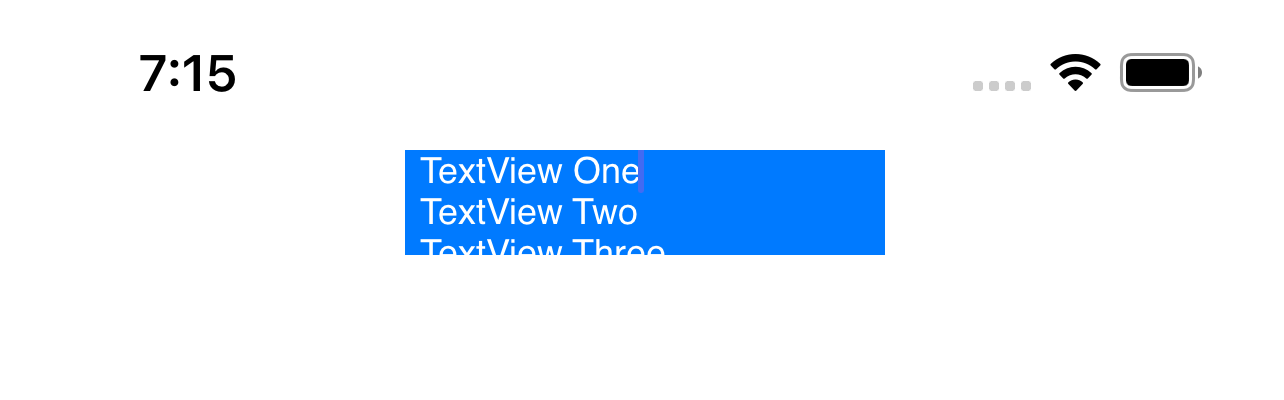
MyTextView.text = "TextView One\nTextView Two\nTextView Three\nTextView Four"
MyTextView.textColor = .white
MyTextView.backgroundColor = .tintColor
view.addSubview(MyTextView)
// Do any additional setup after loading the view.
}
}
对话设计自然,符合角色身份与情境。